...
Next thing to do would probably be my CV. That might take a little while. But not too long because I want to arrange to have a job lined up for when I leave university next year. We'll see how it goes.



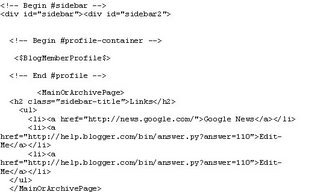
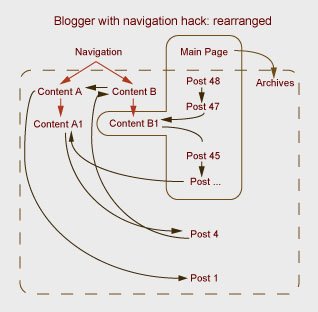
 describes the title of the section, and I replaced “Links” with “Navigation”, although you may call it whatever you like.
describes the title of the section, and I replaced “Links” with “Navigation”, although you may call it whatever you like. describes the links. The "li" tag works with "ui" tag to put the links into a list, which I thought was good so I left them. The bit inside the quote marks after href= is the URL of the link, so copy the URL of one of your pages into this. The bit after that are the words that appear on the page, so probably put the title of the page here.
describes the links. The "li" tag works with "ui" tag to put the links into a list, which I thought was good so I left them. The bit inside the quote marks after href= is the URL of the link, so copy the URL of one of your pages into this. The bit after that are the words that appear on the page, so probably put the title of the page here.


Ok, I got my mug into the profile. Couldn't use the image I uploaded into Blogger for some unknown reason, so I resurrected my old Orcon website to host the image from there. Orcon used to do free web hosting for personal and non-profit sites, but they've stopped offering it. Think they had some trouble with inappropriate content. I heard that they're still willing to give free web hosting if you email them and ask them nicely. That's unconfirmed though.
A bit sad, looking at my old page. Smart enough kid to figure out how to make a webpage, brave enough to publish stuff like that to the world, and immature enough to discontinue the thing after three days. And, to be honest, I didn't really have anything useful to say, at that stage. Oh well.
I've put a link to it on the "links" page, just because there's not much here to look at yet, so maybe you can look at me from three years ago.
http://www.simonchui.orcon.net.nz/
This is my old website from back in 2003. Built it with Dreamweaver. It's kinda sad: two entries on the news page. Unfulfilled promises. To be honest though, I didn't have much to say back then.
Wikipedia
This thing has potential. Well, it's actually a very good encyclopaedia as it is, but the idea of it has much greater potential. Free knowledge.
Sourceforge
Open source software. It's surprising how much good stuff is free, and how much of the stuff you pay for is actually really bad.
Blender
Professional open source 3D modelling, animation, rendering, post-production, AND interactive content creation. The Windows build weighs in at a tiny 14.8 megs installed. Amazing.
I, Simon Chun Kwan Chui, hereby release the work which is created by me and is published on this blog into the public domain, unless explicitly stated otherwise. This applies worldwide.
In the case where this is not legally possible:
I grant anyone the right to use the work which is created by me and is published on this blog for any purpose, without any conditions, unless such conditions are required by law, unless explicitly stated otherwise.
(Which basically means you can do whatever you like with this stuff, except to claim ownership or authorship of it. Keep in mind that this doesn't apply to stuff on this blog which isn't created by me.)